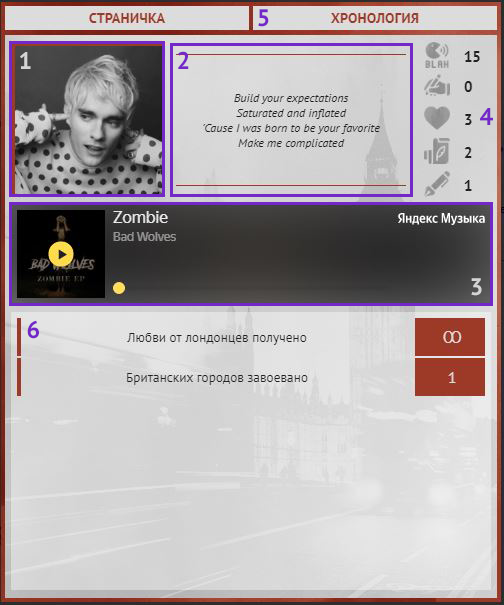
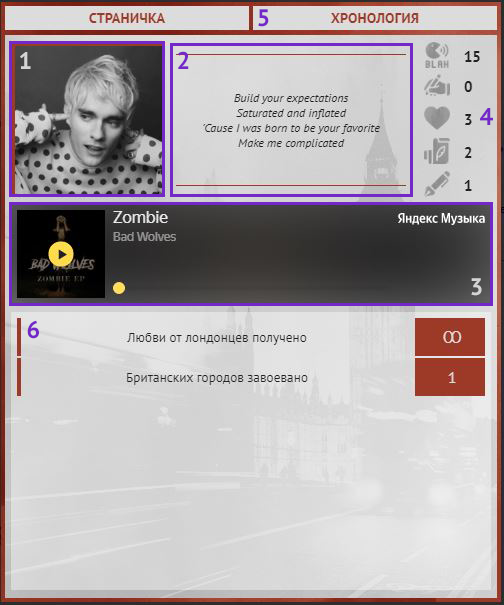
Выглядит так:



The Capital of Great Britain |
Привет, Гость! Войдите или зарегистрируйтесь.
Вы здесь » The Capital of Great Britain » Админские архивы » Личная страница » ЛС [ШАБЛОН]
Выглядит так:

Код новой страницы
<div class="character">
<div class="menu">
<div class="menu-links">
<span alt="#sm1" onclick='showTab(this);'>Страничка</span>
<span alt="#sm2" onclick='showTab(this);'>Хронология</span>
</div>
</div>
<div id="submenu">
<div id="sm1" class="submenutext" style="display:block;">
<div class="pg-av">
<img src=ПОРТРЕТ 150х150 ПИКС>
</div>
<div class="pg-quo"><div style="display: table-cell; vertical-align: middle;">
ЦИТАТА
</div></div>
<div class="pg-stat">
<!--активист/флудер-->
<img src="https://upforme.ru/uploads/001b/01/bb/2/662395.png" style="margin-top: 0px !important;" title="активист">
<div style="margin: -25px 0 0 55px !important;">0</div>
<!--постописец-->
<img src="https://upforme.ru/uploads/001b/01/bb/2/451005.png" style="margin-top: 12px !important;"title="постописец">
<div style="margin: -25px 0 0 55px !important;">0</div>
<!--пара-->
<img src="https://upforme.ru/uploads/001b/01/bb/2/19394.png" style="margin-top: 15px !important;" title="пара/тандем">
<div style="margin: -25px 0 0 55px !important;">0</div>
<!--эпизод-->
<img src="https://upforme.ru/uploads/001b/01/bb/2/380142.png" style="margin-top: 15px !important;" title="эпизод">
<div style="margin: -25px 0 0 55px !important;">0</div>
<!--пост-->
<img src="https://upforme.ru/uploads/001b/01/bb/2/49372.png" style="margin-top: 15px !important;" title="пост">
<div style="margin: -25px 0 0 55px !important;">0</div>
</div>
<div class="pg-musi">
ХТМЛ КОД ЯНДЕКС.МУЗЫКИ РАЗМЕРОМ 480х100
</div>
<div class="pg-cool">
<table>
<tr><td>Покорил сердечек в Лондоне</td><td>Ꚙ</td></tr>
</table>
</div>
</div>
<div id="sm2" class="submenutext">
<div class="pg-epic">
<div class="pg-title">ОСНОВНАЯ ИГРА</div>
...
</div>
<div class="pg-au">
<div class="pg-title">AU</div>
...
</div>
</div>
</div>
</div>В ПРОФИЛЬ:
<a id="айди страницы" class="modal-link" href="#" data-reveal-id="character"><img src="/i/blank.gif" class="brick" original-title="Личная страница"></a>
Начало строки у Яндекс.Плеера, чтобы стояло ровно (заменить идентичный отрезок кода, который генерирует сайт сам)
РАЗМЕР 480х100
<iframe frameborder="0" style="border:none;width:332px;height:64px;" width="332" height="64" src="
Вы здесь » The Capital of Great Britain » Админские архивы » Личная страница » ЛС [ШАБЛОН]